selamat datang di arsipbertuah blog. pada posting sne kali ini. ane akan membahas tentang cara membuat form login popup atau melayang. menggunakan Bootstrap. seperti yang kita ketahui Bootstrap adalah framework untuk mendesain sebuah aplikasi / sistem yang berbasis web. bootstrap memberikan kemudahan untuk kita dalam mendesain user interface pada web. yang telah di desain sendiri komponen- komponen HTML menggunakan CSS sehingga tampilan web lebih teratur dan rapi . dan dengan sentuhan javascrip yang sudah diatur sedemikin rupa akan membuat web yang kita buat lebih interaktif dengan user. salah satu komponen untuk membuat form login tampilan popup atau melayang adalah menggunakan salah satu komponen bootstrap yaitu Modal. Modal pada botstrap adalah sebuah activity dialog yang muncul di tengah layar.
pada artikel ini kita akan belajar membuat desain form login menggunakan modal Twitter Bootstrap. dengan tujuan hanya untuk membuat website atau sistem memiliki tampilan yang lebih kren dan interaktif dengan user. lihat kode basic modal bootstrap dibawah ini:
Basic Modal Bootstrap
<!-- Trigger the modal with a button -->
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Open Modal</button>
<!-- Modal -->
<div id="myModal" class="modal fade" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header</h4>
</div>
<div class="modal-body">
<p>Some text in the modal.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div> kode diatas adalah kode dasar dari dialog modal bootstrap. diatas bisa kita lihat ada beberapa kompone yang ada pada modal tersebut.
1.Button untuk aksi memanggil atau acuan untuk menampilkan modal
2.Header modal yaitu tempat memberikan judul misalnya.
3.Content yaitu tempat meletekan isi dari dari suatu dialog
4.footer yaitu biasanya tempat meletakkan buuton dan lain-lain
Membuat Form Login pop up
nah, untuk membuat form login menggunakan modal Bootstrap kita modif saja kode diatas seperi dibawah ini:
<!DOCTYPE html>
<html lang="en">
<head>
<title>belajar membuat form login menggunakan modal</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<!-- Trigger the modal with a button -->
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Log in</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Form Login</h4>
</div>
<div class="modal-body">
<form method="post" action="" class="form-horizontal">
<div class="form-group">
<label for="nama" class="col-sm-2 control-label">email</label>
<div class="col-sm-10">
<input type="email" class="form-control" name="email" requered ></div>
</div>
<div class="form-group">
<label for="nama" class="col-sm-2 control-label">password</label>
<div class="col-sm-10">
<input type="password" class="form-control" name="pwd" requered ></div>
</div>
<div class="form-group">
<label class="col-sm-2"></label>
<div class="col-sm-10">
<a href="">lupa password ?</a>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="submit" name="s"class="btn btn-primary">LOGIN</button>
</div>
</form>
</div>
</div>
</div>
</div>
<!-- Modal -->
</div>
</body>
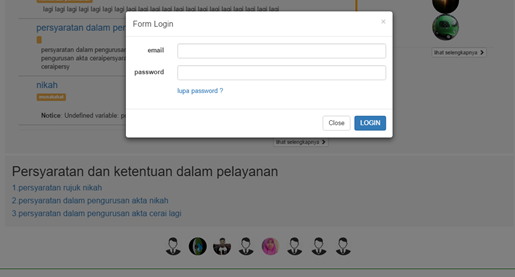
</html> begitu gan contoh membuat form login pop up menggunakan modal bootstrap. silahkan kopas kode diatas untuk melihat hasilnya.tapi harus ada koneksi internet karena instalasi bootstrap pada kode diatas menggunakan CDN lihatlah pada tag head diatas. supaya bisa offline instal baca cara instalasi bootstrap disini .ane juga pernah buat seperti gambar ini gan.
begitulah hasilnya yang pernah ane buat. sekaian dari ane semoga dapat memberikan manfaat buat agan. selamat mencoba dan semoga sukses.


0 komentar:
Post a Comment
komentar dengan link aktif di anggap spam dan akan segera di hapus.