Belajar membuat pagination menggunakan php dan Bootstrap
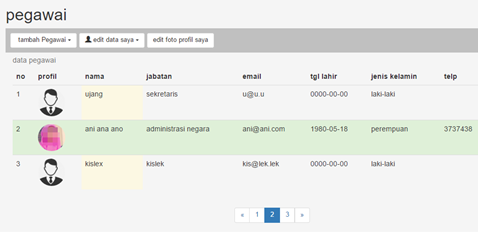
selamat datang di arsipbertuah blog. pada posting kali ini ane akan membahas tentang bagaimana membuat nomor halaman atau lebih dikenal lagi dengan sebutan pagenation menggunakan bahasa pemograman PHP. pagination adalah sebuah sistem penomoran.tujuan membuat nomor halaman ini adalag agar mempersingkat list pada halaman web. contohnya pada sebuah tabel yang memiliki banyak data maka dengan pagination data tersebut tidak akan muncul semu kerena sudah dibagi-bagi menjadi beberapa halaman.pada umumnya banyak sistem yang berbasis web pada saat ini dalam menampilkan data menggunakan pagination. untuk itu ane share cara membuat nomor halaman buat kita yang masih pemula dalam programming. untuk membuat pagination sederhana ini bisa dilakukan semua bahasa pemograman. tapi pada artikel ini ane menggunakan bahasa pemograman PHP karena sepertinya pada saat ini lebih banyak yang menngunakan php. dan untuk desainnya ane gunakan framework Bootstrap. karena Bootstrap sendiri sudah ada menyediakan komponen Pagination. hanya saja perlu di dalami lagi untuk menggunakan pagination tersebut menggunakan PHP. dan disini akan ane bagikan koding pagination serta koding php dan juga sebagai contoh pagnationnya pada sebuah tabel data dari mysql. contohnya seperti gambar dibawah ini:
pada gambar diatas ane membuat sebuah tabel yang isinya data pegawai. dapat dilihat disana hanya ada 3 halam karena datanya sedikit.untuk membuat tampilan tabel yang menggunakan pagination tersebut koding phpnya seperti berikut :
<div class="col-md-12">
<?php
//menghitung data yang akan di tampilkan pada tabel
$perhalaman=5;
$data=mysql_query("select * from pegawai");
$jum=mysql_num_rows($data);
$halaman=ceil($jum/$perhalaman);
$page=(isset($_GET['page']))?(int)$_GET['page']:1;
$start=($page - 1) * $perhalaman;
?>
<!--start koding untuk menampilkan tabel dan isinya-->
<table class="table table-responsive">
<thead>
<tr>
<th>no</th>
<th>profil</th>
<th>nama</th>
<th>jabatan</th>
<th>email</th>
<th>tgl lahir</th>
<th>jenis kelamin</th>
<th>telp</th>
<th>alamat</th>
</tr>
</thead>
<?php
$data2 = mysql_query("select * from pegawai LIMIT $start,$perhalaman");
?>
<tbody>
<tr>
<td><?php echo "$i"; ?></td>
<td><img src="img/<?php echo "$h[dp]"; ?>" width="60px" height="60px" class="img-circle"></td>
<td><?php echo "$h[nama]"; ?></td>
<td><?php echo "$h[jabatan]"; ?></td>
<td><?php echo "$h[email]"; ?></td>
<td><?php echo "$h[tgl_lahir]"; ?></td>
<td><?php echo "$h[jk]"; ?></td>
<td><?php echo "$h[telp]"; ?></td>
<td><?php echo "$h[alamat]"; ?></td>
<?php if ($hk==1) { ?>
<td> <a href="pegawai-hapus.php?id=<?php echo $h['id_peg']; ?>"><button class="btn btn-warning btn-sm"><span class="glyphicon glyphicon-trash" ></span></button></a></td>
<?php } ?>
</tr>
</tbody>
<?php } ?>
</table>
<!-- star koding nomor halaman-->
<div class="col-md-12" align="center">
<ul class="pagination">
<?php if ($page>1) { ?>
<li>
<a href="?page=<?php echo $page - 1; ?>" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<?php }else{ ?> <li class="disabled">
<a href="?page=<?php echo $page; ?>" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li> <?php } ?>
<?php
for ($x=1; $x<=$halaman ; $x++) {
if ($page==$x) {
$ini="active";
}else{$ini="";}
?>
<li class="<?php echo "$ini"; ?>"><a href="?page=<?php echo "$x"; ?>"><?php echo "$x"; ?></a></li>
<?php } ?>
<li>
<a href="?page=<?php echo $page + 1; ?>" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</div>
</div>karena kodingnya lumayan panjang pada koding diatas ane hanya menggambil kode tabel dan paginationnya saja. untuk agan yang ingin membuat nomor halaman dari koding diatas ane sarankan untuk meletakan dalam tag <body> dan jangan lupa pada <head> gunakan Bootsrap. belum tau cara instalansi Bootsrap baca disini. dan disana untuk datanya ane ambil dari database project ane . jadi ane sarankan sesuaikan Query mysqlnya dengan database punya agan yang akan agan tampilkan di tabel. silahkan ajukan pertanyaan pada komen dibawah ini .terimakasih atas kunjungannya semoga memberi manfaat.


The best casino slots at your own risk, with no download
ReplyDeleteSlot Machines by 김해 출장안마 Slots Games is the 문경 출장안마 #1 Casino 군포 출장마사지 Slot Machine Software and App for 영천 출장안마 iPhone and Android. Check out our review of each of our favorite games and 포항 출장샵